हेलो दोस्तों कैसें है आप, आज भी बहुत से ब्लॉगर है जो अपने ब्लॉग्गिंग को करियर गूगल के फ्री प्लेटफार्म ब्लॉगर का यूज़ करते है, और बहुत से सफल ब्लॉगर इसी फ्री प्लेटफार्म का यूज़ करते हैं, शुरुवात में कस्टमाइज में थोड़ा बहुत प्रॉब्लम आता है लेकिन यदि आप एक अच्छे ब्लॉगर है और अच्छे से R&D करते है तो आपको सबकुछ करना बहुत जल्दी आ जायेगा और आप मेरे इस पोस्ट How to add Table of Content (TOC) in blogger website in Hindi | Blogger पर टेबल ऑफ़ कंटेंट (TOC) कैसे बनाएं को पढ़ के अपने ब्लॉगर के ब्लॉग में टेबल ऑफ़ कंटेंट लगा सकते हैं।
आगे बढ़ने से पहले यह जानना बेहद जरुरी है की TOC यानि की टेबल ऑफ़ कंटेंट क्या होता है और टेबल ऑफ़ कंटेंट को पोस्ट में डालने का क्या फायदा है। और जिस भी पोस्ट में टेबल ऑफ़ कंटेंट डला रहता है वह पोस्ट गूगल को भी अच्छा लगता हैं और उस पोस्ट को गूगल काफी अच्छा समझकर रैंक कर देता हैं।
Pliny the Elder (A Roman author) credits Quintus Valerius Soranus (d 82 B.C) को टेबल ऑफ़ कंटेंट का बनाने वाला मन जाता है, इसका यूज़ सबसे पहले बुक, नावेल, डिक्शनरी में किया जाता था जिससे यूजर को नेविगेशन में आसानी हो सके और वो जिस भी चैप्टर को पड़ने में इंटरेस्टेड है TOC की मदद से डायरेक्ट उसी पेज पर डायरेक्ट हो पाएं.
Table of Content (TOC) क्या है | TOC in blogger
एक टेबल ऑफ़ कंटेंट टेबल या नंबरिंग फॉर्मेट में बनी हुई structured लिस्ट होती है, जहाँ पर आपके ब्लॉग पोस्ट में यूज़ हुई सारी Heading, Sub-heading (H1, H2, H3) के टेक्स्ट को पोस्ट के स्टार्टिंग में हाइपरलिंक के रूप में शो किया जाता है और जिससे यूजर जब उस हेडिंग (हाइपरलिंक) पर क्लिक करता है तो उसको उसी हेडिंग में डायरेक्ट नेविगेट हो जाता है।
Table of Content (TOC) का क्या फायदा हैं?
टेबल ऑफ़ कंटेंट बनाने का सबसे बड़ा फायदा उसका इजी नेविगेशन फीचर है जहाँ पर एक यूजर अपने मनचाहे टॉपिक या हेअडिंग पर डायरेक्ट हाइपरलिंक की मदद से मूव हो पाता हैं। यदि आप भी अपने ब्लॉग पोस्ट पर मल्टीप्ल हेडिंग या फिर आपका ब्लॉग पोस्ट बड़ा हैं तो फिर टेबल ऑफ़ कंटेंट का यूज़ जरूर करें जिससे यूजर को आपके पोस्ट को समझने में काफी आसानी होगी।
- TOC ऐड करने से एक अच्छा user experience आपके यूजर को मिल जाता है जिससे यूजर आपके पोस्ट को प्रोफेशनल समझ जाता है और उसको स्टार्टिंग में टेबल ऑफ़ कंटेंट देखकर ही आपके पोस्ट में सारे हैडिंग के बारें में मालूम पड़ जाता है और यूजर को यदि उसके काम का चीज उस हेडिंग में देखने को मिल जाता है तो फिर वो आपके पोस्ट को जरूर पूरा पढ़ेगा।
- गूगल SEO के हिसाब से आपका ब्लॉग रैंक कर सकता हैं।
- User को आपका ब्लॉग काफी प्रोफेशनल सिस्टेमेटिक लगता है जैसे की एक वर्डप्रेस का ब्लॉग लगता है।
Table of Content (TOC) कहाँ कहाँ देखने को मिल जाता हैं
वैसे TOC का यूज़ बुक, नावेल, मैप गाइड, पीडीऍफ़, ब्लॉग पोस्ट इस सब जगह किया जाता है और इनको इस प्रकार देखा जा सकता हैं:
- टेबल ऑफ़ कंटेंट को बुक्स के स्टार्टिंग में दूसरे या तीसरे पेज पर देखा जा सकता है।
- टेबल ऑफ़ कंटेंट को E-book के कवर पेज के बाद ग्लोसरी या समरी जैसे सेकंड या थर्ड पेज पर देखा जा सकता हैं।
- और ठीक आप ब्लॉग पोस्ट में 2-3 पैराग्राफ बाद देख सकते है आप मेरे पोस्ट का example देख सकते है।
यह भी पढ़े:
- Google News के अप्रूवल के लिए अपनी वेबसाइट को कैसे सबमिट करें
- किसी ब्लॉग या वेबसाइट का थीम कैसे पता करें
Automatic Table of Contents क्या है
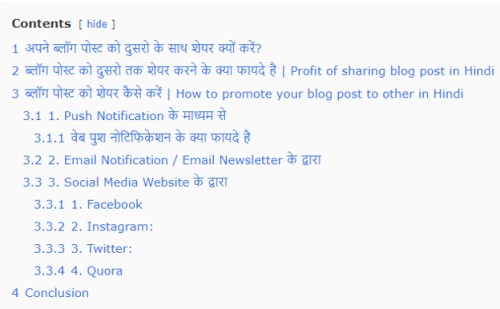
ऑटोमैटिक टेबल ऑफ़ कंटेंट मोस्टली डिजिटल फॉर्म (PDF, ब्लॉग पोस्ट) में बने हुए TOC को कह सकते हैं, जहाँ पर यूजर easily हाइपरलिंक की मदद से डायरेक्ट हेडिंग पर जम्प कर पायेगा जहाँ वो जाना चाहता हैं लेकिन वही आपको बुक में मैन्युअली पेज नंबर को देखकर ओपन करना पड़ता है। उदाहरण में आप मेरे निचे दिए हुए स्क्रीनशॉट को देख लें जहा पर हाइपरलिंक का उदाहरण दिया है।

इस स्क्रीशॉट में आप चेक कर सकते है की मैंने नंबरिंग फॉर्मेट वाला टेबल ऑफ़ कंटेंट यूज किया है, यदि मुझे heading “वेब पुश नोटिफिकेशन के क्या फायदे है” बस इसी को पढ़ना है तो डायरेक्ट 3.1.1 पर क्लिक करके नेविगेट हो सकते हैं।
विशेष सूचना इस लाइन को जरूर पढ़े: यदि आप एक नए ब्लॉगर है तो HTML कोड में कुछ भी परिवर्तन करने के पहले अपने वेबसाइट का एक बैकअप बना के रख लें
Blogger पर टेबल ऑफ़ कंटेंट (TOC) कैसे Add करें: Full guide step by step
दोस्तों वर्डप्रेस पर टेबल ऑफ़ कंटेंट बनाना तो सेकंड का काम होता है उसके लिए आपको बस एक प्लगिन्स इनस्टॉल करना है लेकिन ब्लॉगर पर आपको HTML कोडिंग अपने पोस्ट ने Head टैग के बाद पेस्ट करना पड़ता हैं आप को पूरा स्टेप बॉय स्टेप ब्लॉगर में मोबाइल से भी ब्लॉगर में TOC ऐड करने का पूरा डिटेल्स बताने वाला हूँ।
Step 1: Login to Blogger Dashboard
सबसे पहले ब्लॉगर के डैशबोर्ड पर जाएं उसके लिए आपको www.blogger.com पर Login करना पड़ता है।
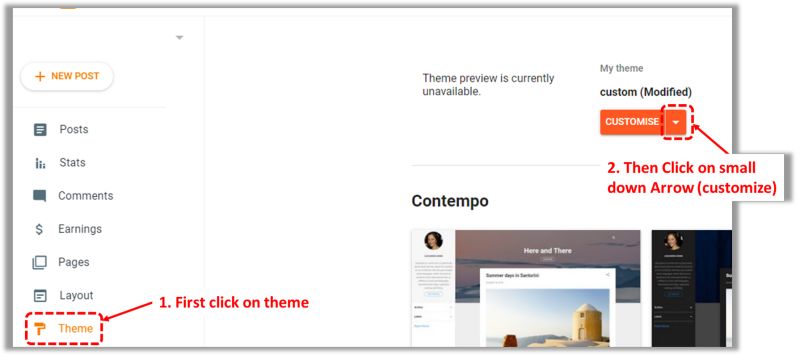
Step 2: Go to Theme Section & click on Small Down Arrow beside Customize Option
डैशबोर्ड पर थीम सेक्शन देखने को मिल जायेगा जहाँ पर आपको स्माल डाउन Arrow जोकि जस्ट कस्टमाइज ऑप्शन के बगल में है उस पर क्लिक करना हैं।

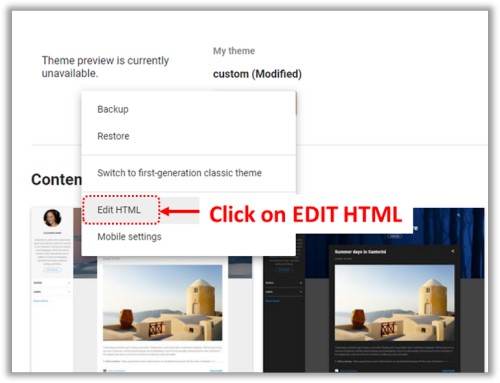
Step 3: Click on Edit HTML Option
Arrow पर क्लिक करने पर ऑप्शन “EDIT HTML” पर क्लिक करना हैं।

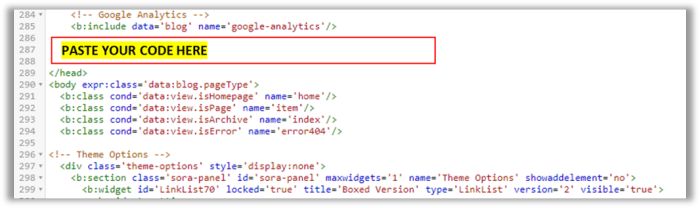
Step 4: Search </head> tag and Paste TOC code in </head> Section
अब चौथा स्टेप है जहां पर आपको यहाँ निचे दिए हुए कोड को अपने वेबसाइट के HTML पार्ट के </head> के ठीक एक लाइन ऊपर पेस्ट करके सेव (सेव करने का ऑप्शन टॉप राइट में दिख जायेगा) कर देना हैं (स्क्रीनशॉट देखें). यदि आपको </head> टैग नहीं मिल रहा तो आप shortcut (CTRL +F) करें और search बॉक्स में टाइप करें </head> आपका माउस का कर्सर ठीक इसी </head> के पास पहुँच जायेगा और </head> टैग पिले कलर में highlight हो जाता हैं।

Code to Add TOC in Blogger:
<link href=’http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css’ rel=’stylesheet’/>
<link href=’http://fonts.googleapis.com/css?family=Oswald’ rel=’stylesheet’ type=’text/css’/>
<script type=’text/javascript’>
//<![CDATA[
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById(“post-toc”).getElementsByTagName(“h2”).length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById(“post-toc”).getElementsByTagName(“h2”)[i].textContent;document.getElementById(“post-toc”).getElementsByTagName(“h2”)[i].setAttribute(“id”, “point”+i);mbtTOC = “<li><a href=’#point”+i+”‘>”+gethead+”</a></li>”;document.getElementById(“mbtTOC”).innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById(‘mbtTOC’);if (mbt .style.display === ‘none’) {mbt .style.display = ‘block’;} else {mbt .style.display = ‘none’;}} //]]>
</script>
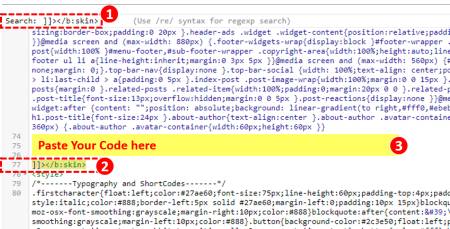
Step 5: Search for ]]></b:skin> Code
ऊपर में जैसे आपने CTRL+F करके </head> सर्च करके कोड को पेस्ट किया ठीक उसी प्रकार अब ]]></b:skin> के ठीक ऊपर CSS कोड को पेस्ट करके सेव कर देना हैं। उदाहरण के लिए निचे स्क्रीनशॉट को देख लें।

CSS Code to Add
.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px; font-family:oswald, arial;display: block;width: 70%;}
.mbtTOC ol,.mbtTOC ul {margin:0;padding:0;}
.mbtTOC ul {list-style:none;} .mbtTOC ol li,
.mbtTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;}
.mbtTOC a{color:#0080ff;text-decoration:none;}
.mbtTOC a:hover{text-decoration:underline; }
.mbtTOC button{background:#FFFFE0; font-family:oswald, arial; font-size:20px;position:relative;
outline:none;cursor:pointer; border:none; color:#707037;padding:0 0 0 15px;}
.mbtTOC button:after{content: “\f0dc”; font-family:FontAwesome; position:relative; left:10px; font-size:20px;}
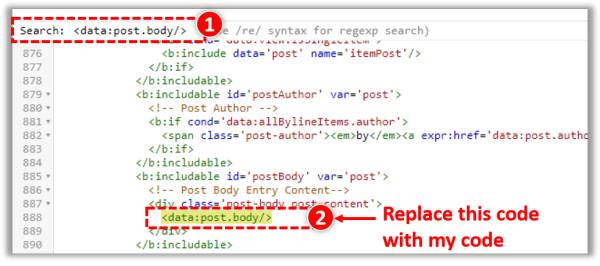
Step 6: Search for <data:post.body/>
आपको यहाँ पर फिर से <data:post.body/> इस टेक्स्ट तो कॉपी करके सर्च करना है और यहाँ पर आपको पहले से मौजूद इस कोड को निचे दिए हुए कोड से रिप्लेस करके सेव कर देना हैं।

CSS Code to Add Replace
<div id=”post-toc”><data:post.body/></div>
इस code को रिप्लेस करने के बाद अब आपको किसी भी प्रकार का कोई दूसरा कोड नहीं पेस्ट करना है। अब बारी आती है की इसके आगे क्या करना है तो फिर आगे टेबल ऑफ़ कंटेंट कैसे शो करें ब्लॉगर निचे पैराग्राफ को पढ़े
ब्लॉगर में टेबल ऑफ़ कंटेंट कैसे शो करें | How to Show Table Of Content (TOC) in blogger
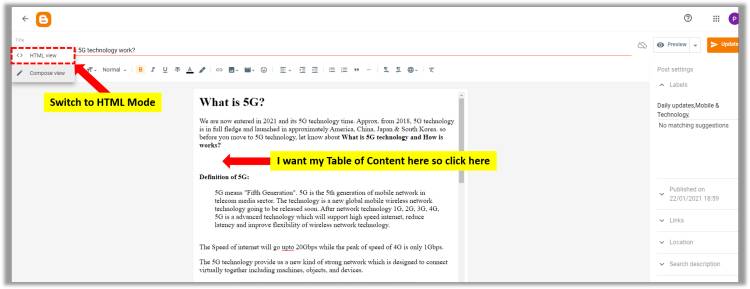
Step 1: अब अपना पोस्ट लिखना चालू कर दे और जहाँ पर भी टेबल ऑफ़ कंटेंट शो करना है मोस्टली टेबल ऑफ़ कंटेंट पोस्ट के शुरुवात में दूसरे पैराग्राफ के बाद ही होता है तो आप अपने अनुसार जहा पर भी TOC दिखाना है वहां पर one क्लिक करें और HTML व्यू पर क्लिक करके कोडिंग मोड में जाएं।

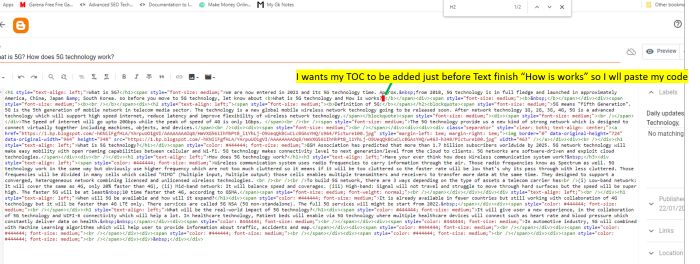
Step 2: अब HTML व्यू में जाने के बाद आपको जहा पर भी TOC लगाना है वह पर यहाँ निचे दिया हुए कोड पेस्ट कर दें। यह याद रखें की अक्सर ब्लॉगर TOC को पोस्ट से पहले या दूसरे पैराग्राफ या जहा से उनका हैडिंग H1, H2 स्टार्ट होता है,
<div class=”mbtTOC”>
<button onclick=”mbtToggle()”>Table Of Contents</button>
<ul id=”mbtTOC”></ul> </div>
उदाहरण के लिए निचे का स्क्रीनशॉट जरूर देखें। मुझे TOC ऐड करना है जहा पर मेरा पहला पैराग्राफ ख़तम होता है उसके बाद मुझे TOC लगाना है तो मैं एक एंटर देने के बाद एक डमी टेक्स्ट जैसे की TTT टाइप कर देता हूँ उसके बाद HTML व्यू में जाके CTRL +F करके TTT सर्च करूँगा और TTT के जगह ऊपर दिया हुआ कोड रेप्लस कर दूंगा।

Step 3: यह स्टेप भी बहुत जरुरी है क्योकि जब तक इस कोड को आप अपने HTML कोड के सबसे लास्ट में पेस्ट करेंगे यदि आप ऐसा करना भूल जायेंगे तो आपको टेबल ऑफ़ कंटेंट नहीं दिखेगा।
<script>mbtTOC();</script>
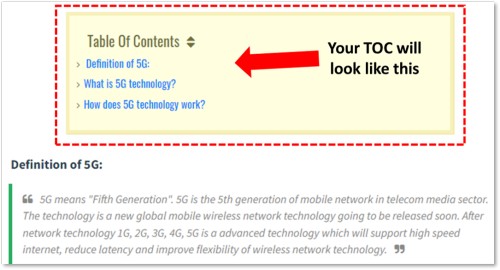
जैसे ही यह कोड ऐड करेंगे और अपने वेब पेज को रिफ्रेश करने पर आपको निचे स्क्रीशॉट के जैसा टेबल ऑफ़ कंटेंट बन जायेगा।

FAQ:
हाँ, यदि आपको वेबसाइट गूगल के फ्री प्लेटफार्म ब्लॉगर पर है तो आप फ्री में अपना वेबसाइट बना तो सकते ही है साथ ही साथ टेबल ऑफ़ कंटेंट भी ऐड कर सकते है उसके लिए आपको कुछ कोड को अपने थीम के html सेक्शन में ऐड करना पड़ता है।
जी नहीं वर्डप्रेस की तरह प्लगिन्स तो नहीं लेकिन आपको कोड्स आसानी से मेरे इस पोस्ट में मिल जायेगा जिसकी सहायता से TOC बना सकते हैं।
Conclusion
दोस्तों आपके ब्लॉग्गिंग की जर्नी को आसान बनाने के लिए आप कमेंट करें हमारी कम्युनिटी से आपको हेल्प जरूर मिलेगी आपने इस पोस्ट में पढ़ा की Blogger में टेबल ऑफ़ कंटेंट (TOC) कैसे बनाएं | How to add Table of Content in blogger in Hindi कैसे बनाये इस पोस्ट को शेयर करें और अपना नॉलेज बढ़ाएं












Nice post