क्या आपका वेबसाइट या ब्लॉग भी आपके ब्राउज़र पर देर से खुलता है, यदि आपकी वेबसाइट भी काफी देर से ओपन होता है या आपको मालूम ही नहीं की देर से ओपन होता है या नहीं, तो आज मै आपको बताऊंगा की किसी भी वेबसाइट का स्पीड चेक कैसे करे, वेबसाइट का स्पीड लो होने का क्या कारण है और वेबसाइट की स्पीड कैसे बढ़ाये जाये। दोस्तों यह पोस्ट लम्बा जरूर हो जायेगा क्योकि मै आपको सारी जानकारी इस पोस्ट में देने वाला हूँ।
किसी भी ब्लॉगर को हमेशा अपने वेबसाइट का स्पीड चेक करते रहना चाहिए बहुत से ब्लॉगर है जो कंटेंट तो अच्छा लिख लेते है लेकिन बेसिक ON Page SEO भूल जाते है और इसकी वजह से ट्रैफिक आना बंद हो जाता है उसका एक कारण यह होता है की आपकी वेबसाइट बहुत स्लो लोड होती है और यूजर आपके वेबसाइट को विजिट करना छोड़ या आपके वेबसाइट पर आता ही नहीं है जिससे की आपका बाउंस रेट प्रभावित होता है, यदि आप Google AdSense का अप्रूवल चाहते है तो फ़ास्ट लोडिंग वेबसाइट बहुत जरुरी है।
Slow Sites Kill conversions & increase bounce rate
एक सर्वे के अनुसार गूगल चाहता है की कोई भी वेबसाइट या ब्लॉग यदि 2 सेकंड में ओपन होता है तो उसकी गूगल रैंकिंग फैक्टर (SERPs) अच्छी रहेगी यहाँ तक गूगल भी अपने ब्लॉग या वेबसाइट को आधा सेकंड में ओपन करने का फैक्टर रखता है।
यह सच्चाई है की 47% यूजर चाहते है कि कोई भी वेबसाइट 2 सेकंड या उससे कम समय में खुल जाये और बाकि के 40% यूजर वेबसाइट को छोड़ देते है यदि 3 सेकंड या उससे ज्यादा समय लगता है केवल 13% लोग ऐसे ही है जो 5 सेकंड या उससे ज्यादा रुकते है, ऐसा समझ लीजिये कि यदि आपका ब्लॉग 4-5 सेकंड में लोड होता है तो आपने 87% ट्रैफिक गवां दिए। और 79% लोग तो स्लो वेबसाइट पर जाते भी नहीं है।
Website Page Speed क्या होता है
पेज स्पीड, वेबसाइट या ब्लॉग के एक पेज को लोड होने में लगने वाला समय है। एक ब्लॉग या वेबसाइट के पेज को लोड होने के पीछे बहुत से मैट्रिक्स होते है, जैसेकि साइट का सर्वर स्पीड कैसा है, आपके वेबसाइट में यूज किये गए इमेज का साइज, पेज का फाइल साइज कितना है और भी बहुत कुछ……
बहुत बार हमें लगता है की मेरे ब्लॉग की स्पीड अच्छी है लेकिन वो आपके लिए अच्छी है लेकिन क्या आपके यूजर के लिए है, इसीलिए हमेशा आपको यूजर के पॉइंट ऑफ़ व्यू से सोचना चाहिए।
वेबसाइट के पेज स्पीड को test कैसे किया जाता है
वेबसाइट पेज स्पीड को मापने के 3 पैरामीटर होते है।
- Fully Loaded Page: किसी पेज को लोड होने कितना समय लगता है यह निर्धारित करने का सबसे सरल तरीका है की कोई पेज कितना जल्दी लोड हो रहा है।
- Time to First Byte: यह मापता है कि किसी पृष्ठ को लोडिंग प्रक्रिया शुरू करने में कितना समय लगता है।
- First Meaningful Paint/First Contextual Paint: एक यूजर को उस पेज की कंटेंट और पर्याप्त संसाधनों को लोड करने में लगा समय को नापता है।
वेबसाइट की स्पीड कैसे चेक करे | Blog ka speed check karne ka tarika
आइये मैं आपको बता दूँ की गूगल पर बहुत सारे टूल मिल जाएंगे जहाँ आपका वेबसाइट या ब्लॉग की स्पीड क्या है मालूम चल जायेगा। गूगल का टूल PageSpeed Insight है जिसको सबसे ज्यादा यूज किया जाता है क्योकि यह गूगल का खुद का प्रोडक्ट है।
PageSpeed Insights Tool | PageSpeed Insight tool क्या है
PageSpeed Insights गूगल के द्वारा बनाया एक ऐसा टूल है जो किसी वेबसाइट या ब्लॉग की स्पीड और परफॉरमेंस को एनालाइज करता है और आपके वेबसाइट पर क्या कमिया है और उस कमी को कैसे सुधारा जा सकता है उसका suggestion भी देता है। यह टूल आपके वेबसाइट को Mobile version और Desktop version दोनों प्लेटफार्म पर कैसे वेबसाइट परफॉर्म कर रहा है उसके बारे में बताता है।
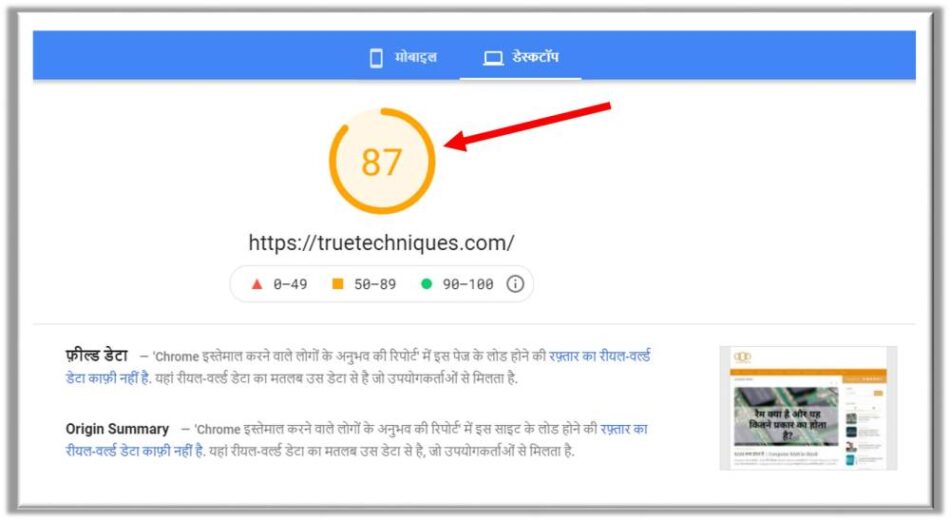
मैंने अपनी वेबसाइट को measure किया है उसका स्क्रीनशॉट आप देख सकते है। निचे और में आपको विस्तार में बताऊंगा एक हर स्क्रीनशॉट के बारे में। गूगल पेज इनसाइट को गूगल में सर्च करें और उसके यूआरएल पर क्लिक करना है और अपने ब्लॉग का यूआरएल डालकर एनालाइज बटन पर क्लिक करके 5-10second का इंतज़ार करे रिजल्ट आपके स्क्रीन पर आ जायेगा।

यदि आप ऊपर मेरे ब्लॉग का परफॉरमेंस रेट देखेंगे तो 87% है जो की ठीक है लेकिन मुझे इसमें भी सुधार करने की जरुरत है और यह मुझे Google Insight ही बताएगा और कैसे क्या सुधार करना है और कैसे। उसके लिए नीचे की स्क्रीशॉट जरूर देखिये

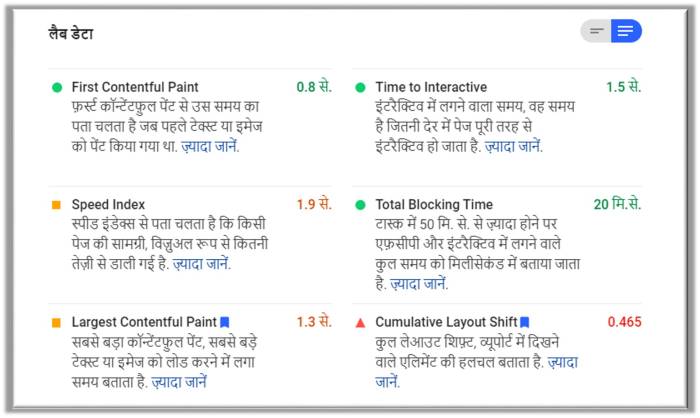
यह दूसरी स्क्रीनशॉट को लैब डाटा कह सकते है। यह दर्शा रहा है की आपको किस एलिमेंट पर काम करना है जहा ग्रीन सिग्नल है वह आपको कुछ नहीं करना बस आपको ऑरेंज या रेड पर ध्यान देना है।

यह तीसरी स्क्रीनशॉट में Opportunity ka है इससे हमें यह पता चलता है कि पेज पेरफ़ोर्मनस को बढ़ाने के लिए किस एलिमेंट में सुधर करना चाहिए, यदि मेरी वेबसाइट को देखेंगे तो मुझे शुरुवाती सर्वर पर ज्यादा समय लगा उसको सही करना पड़ेगा जोकि बहुत ज्यादा है 0.64second का।

स्क्रीनशॉट 4: यह निदान (Diagnostics) आपको यह बताता है कि कोई पेज वेब डेवलपमेंट के लिए सर्वोत्तम प्रक्रियाओं का पालन कैसे करता है। जब आप एक्सपैंड आइकॉन पर क्लिक करेंगे तो आपको वो एलिमेंट दिखाई देंगे जो आपको ठीक करने है जैसे कि आप मेरे ऊपर स्क्रीनशॉट में देख सकते है।

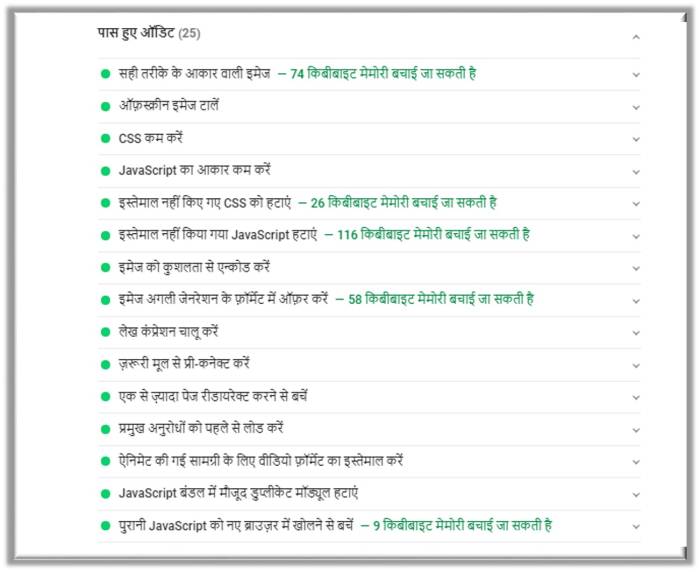
स्क्रीनशॉट 5: इस स्क्रीनशॉट में आप देख सकते है कि पास ऑडिट मतलब परफॉरमेंस चेकिंग के दौरान पास हुए एलिमेंट।
वैसे तो गूगल पर बहुत से टूल है लेकिन मै हमेसा GooglePage Insight ही यूज करता हूँ।
वेबसाइट या ब्लॉग का स्पीड SEO के लिए क्यों इम्पोर्टेन्ट है
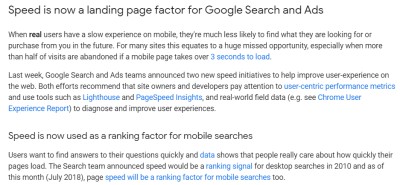
गूगल का कहना है कि “Speed is now a landing page factor for Google Search and Ads” यानि कि गूगल सर्च और Ads के लिए स्पीड अब एक लैंडिंग पेज का मुख्य फैक्टर बन चूका है।

A slow loading website can hurt your Google rankings
Blog या Website की लोडिंग स्पीड कम होने का कारण
आप बने रहिये इस पोस्ट में क्योकि अब हम आपको बतांएंगे कि वेबसाइट की स्पीड धीमा होने का कारण और उसको कैसे सुधारना है, वेबसाइट स्पीड को चेक करके उसको कैसे सुधार सकते है। वेबसाइट स्पीड ऑप्टिमाइजेशन इन हिंदी
वैसे तो स्लो वेबसाइट लोडिंग के बहुत से रीज़न है तो आइये एक एक करके जानते है उन कारण को और समझते है ऐसा क्यों होता है और इसको फिक्स कैसे करें।
- Unoptimized Images
- Code को clean और compress रखे
- Too many Ads | बहुत सारे Ads एक ही पेज पर लगाने से
- Heavy Theme & Plugins यूज करने पर
- Content Delivery Network (CDN) का उपयोग ना करने से
- Bad hosting लेने से
- Fix Broken Link
- डेटाबेस को optimized करे
- अपडेट वर्डप्रेस वर्जन टाइम बाई टाइम
- Homepage पर Post संख्या को कम करें
Website Blog की लोडिंग स्पीड कैसे बढ़ाये | Fix Website Blog Speed
Fix Unoptimized Images
Unoptimized Image यह सबसे बड़ा रीज़न होता है, वेबसाइट के धीमेपन के पीछे आमतौर पर बड़ी मात्रा में unoptimized images सबसे आम कारण हैं। यदि आप अपने वेबसाइट पर हाई क्वालिटी वाले इमेजेस लगाएंगे तो उससे अधिक बैंडविड्थ की खपत होती है जिससे आपकी वेबसाइट धीरे धीरे लोड होती है।
प्रैक्टिकल लाइन जरूर पढ़े: कई बार ऐसा होता है की हम गूगल या और भी सोर्स (Pixabay, Pexel) से इमेज लेकर सीधा अपने ब्लॉग के पोस्ट में डाल देते है और फिर उसको कार्नर से खींच कर छोटा कर देते है और सोचते है इमेज साइज काम हो गया लेकिन ऐसा नहीं है इमेज साइज इतनी ही रहती है और वेबसाइट लोडिंग स्लो हो जाता है
Unoptimized इमेज को ऐसे फिक्स करें:
JPEG image और इमेज फॉर्मेट (PNG, GIF) के मामले में साइज में काम होते है इसीलिए हमेसा JPEG image यूज करना चाहिए। कोई भी इमेज को अपलोड करने के पहले इमेजेज का फॉर्मेट और 1 MB से कम का ही इमेजेज अपलोड करे।
PNG format में इमेज की साइज बड़ी होती है लेकिन क्वालिटी भी अच्छी रहती है लेकिन आप JPEG में भी क्वालिटी मेन्टेन रख सकते है। वर्डप्रेस में आपको बहुत सारे फ्री प्लगइन टूल जैसे कि “Smush.it”, “Compress JPEG & PNG Images by TinyPNG”, “Imagify Image Optimizer” या फिर आप ऑनलाइन वेबसाइट जैसे कि TinyPNG, “ReduceImages” यहाँ से भी कर सकते है।
Smush.it एक ऐसा प्लगिन्स है जो बहुत ही पॉपुलर है यह प्लगइन आपके वर्डप्रेस साइट पर लोड हुए इमेज को आटोमेटिक कंप्रेस करता है बिना क्वालिटी खोये हुए।
Code को clean और compress रखे
कोड जैसे कि HTML, JavaScript, CSS और भी बहुत सरे स्टाइल शीट generate होते है जब हम प्लगिन्स इनस्टॉल कर लेते है ताकि हमारी वेबसाइट में कस्टमाइज्ड कंटेंट जैसे कि “Quotes” ,”FAQ”, “Blocks” ऐड करने के लिए इनस्टॉल कर लेते है और यदि कही पर जावा स्क्रिप्ट कोड incorrectly अप्लाई हो जाता है और यह jQuery कोड को लोड होने में टाइम लगता है।
कोड को क्लीन ऐसे करे:
अनवांटेड जावा स्क्रिप्ट फाइल को निकालें और इसके बदले आप inline जावा स्क्रिप्ट का यूज कर सकते है। आप अपना के GZip ki मदद से भी कंप्रेस कर सकते है। ब्राउज़र कैश फाइल को प्लगइन के मदद से एक्टिव करे ताकि जब भी एक यूजर आपके वेबसाइट पर आएगा तो कुछ CSS, जावास्क्रिप्ट फाइल उसके ब्राउज़र में लोड हो जाने से वेबसाइट जल्दी ओपन हो जाएगी।
Too many Ads | बहुत सारे Ads एक ही पेज पर लगाने से
कोई शक नहीं है की आप गूगल एडसेन्स का अप्रूवल ले चुके है लेकिन यदि बहुत आपने एक ही पेज पर बहुत सारी Ads शो कर दिया जरुरत से ज्यादा तो आपके पेज स्पीड में बहुत फर्क देखने को मिल सकता है।
Ads का प्लेसमेंट ऐसे करे:
मैं यह नही कहता कि आप अपनी साइट पर Ads न लगाए, उन्हें आप सही जगह पर लगाए और अपनी साइट पर अधिक ads serve न करें।
Heavy Theme & Plugins यूज करने पर | Use Fast loading theme
बहुत सारे ब्लॉगर है जो सोचते है ज्यादा तड़क भड़क फैंसी थीम यूज करने से यूजर प्रभावित होंगे और उनके वेबसाइट की ट्रैफिक बढ़ जाएगी लेकिन ऐसा नहीं है यदि आप एक नए ब्लॉगर तो आप लाइट और रेस्पॉन्सिव थीम यूज़ करें।
इस Plugin एंड Themes यूज़ करे:
यदि आपका ब्लॉग फैशन और एंटरटेनमेंट के छेत्र में है तभी आप थोड़ा फैंसी (Images, Video) थीम यूज़ करें वरना आप नार्मल क्लीन आर्गनाइज्ड थीम जैसे कि Newspaper, GeneratePress, Astra, OceanWP यूज कर सकते है। और हमेशा मोबाइल रेस्पॉन्सिव, मोबाइल फ्रेंडली थीम ही यूज़ करे क्योकि आपका 50% यूजर मोबाइल से ही आपके साइट को ब्राउज करने वाले है।
Content Delivery Network (CDN) का उपयोग ना करने से
किसी भी वेबसाइट की स्पीड बढ़ाने के लिए CDN बहुत जरुरी है। आपके ब्लॉग या वेबसाइट के कंटेंट जैसे Images, CSS file, JavaScript फाइल अपने CDN नेटवर्क के जरिये यूजर तक पहुंचाता है। CDN आपके कंटेंट की कॉपी अलग अलग सर्वर पर बना देता है जिससे की आपके ब्लॉग वेबसाइट की स्पीड बढ़ जाती है। CDN सर्वर क्रैश होने से बचाता है और अधिक ट्रैफिक को हैंडल करता है।
कौन सा CDN का प्रयोग करे की आपकी वेबसाइट की स्पीड तेज हो जाये:
जब भी आप किसी भी वेबसाइट या ब्लॉग के लिए होस्टिंग खरीदते है तो आपको CDN बहुत बार फ्री मिलता है या आपको बहुत ही काम कीमत में 500-600 रूपये में मिल जाती है। होस्टिंगर जैसे प्रोवाइडर 545 रुपया में CDN दे देते है और तकरीबन 152 लोकेशन पर CDN सर्वर बिठा रखा है। CLOUDFARE एक बिशवस्नीय CDN प्रोवाइडर है।
Bad hosting लेने से
यदि आप blogging में नए है और अब अपना मन बना रहे है एक नया डोमेन और होस्टिंग लेने की सोच रहे है तो हमेशा अच्छे ट्रस्टेड होस्टिंग कंपनी होस्टिंगर, ब्लू होस्ट जैसे वेबसाइट से होस्टिंग ख़रीदे। क्योकि इन होस्टिंग प्रोवाइडर्स का सर्वर अच्छा होता है और सर्वर डाउन होने का चांस बिलकुल नहीं रहता है।
Fix Broken Link
हमेशा ऐसा लिंक अपने पोस्ट में लगाए जो वर्किंग लिंक हो न की ब्रोकन, आपने बहुत बार लिंक पर क्लिक किये होंगे तो आपको 404 एरर पेज ओपन हुआ होगा तो मार्किट में ब्रोकन लिंक चेक करने के बहुत सरे Plugin मिलते है आप चाहे तो उन प्लगइन के मदद से ब्रोकन लिंक पहचानकर ब्रोकन लिंक हटा सकते है।
डेटाबेस को optimized करे
हम जितने भी पोस्ट या पेज क्रिएट करते है तो यह सब आपके होस्टिंग C Panel के डेटाबेस में सेव होता रहता है और आपकी डेटाबेस हैवी होते रहते है कई बार आप बहुत सारे इमेजेज या पोस्ट को आल्टर करते रहते हो। डेटाबेस को optimize करने के लिए वर्डप्रेस में बहुत सारे प्लगइन उपलब्ध हैं। मैं अपने ब्लॉग पर डेटाबेस Optimize करने के लिए WP-Optimize या WP Sweep प्लगइन का उपयोग करता हूँ। इसके अलावा, अपने डेटाबेस से Unwanted Table को डिलीट करना न भूलें।
हमेशा WordPress Version को upgrade करके रखे
हमेशा वर्डप्रेस वर्जन को अपग्रेड करके रखे क्युकी नया फीचर आपको सिक्योरिटी और बग्स को फिक्स करता है। इसीलिए हमेसा प्लगइन, थीम और वर्डप्रेस वर्जन को अपडेट करते चले।
Homepage पर Post संख्या को कम करें
होमपेज ही आपके वेबसाइट का पहला इम्प्रैशन होता है किसी यूजर के लिए लेकिन इम्प्रैशन के चक्कर में आप अपने होमपेज को बहुत उम्दा करने के चक्कर के बहुत सरे Widget, मेनूबार, बैकग्राउंड इमेज लगाने लगते है और इसी से आपकी वेबसाइट स्लो हो जाती है तो इन सब से बचे और जरुरत के ही प्लगिन्स, विजेट, मेनूबार, इमेज लगाए।
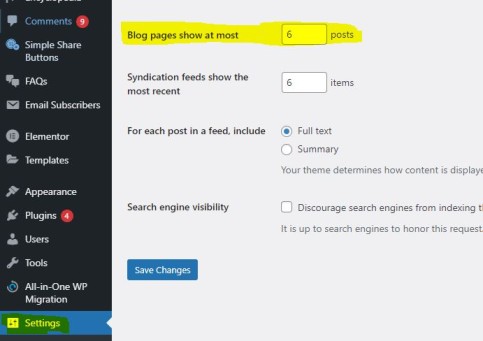
अपने ब्लॉग पोस्ट के होमपेज पर 6 recent post per categories ही रखे। आप अपनी होमपेज पर डिस्पले होने वाली पोस्ट शंख्या को वर्डप्रेस या ब्लॉगर के सेट्टिंग में जाकर कम कर दे।

यूजर के comments को पेज में ब्रेक करे
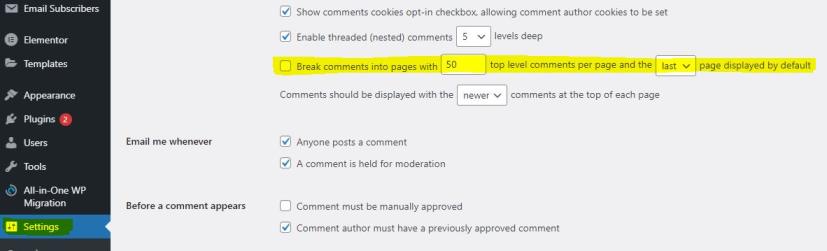
यदि आपके पोस्ट पर बहुत सारे यूजर लोगो का कमेंट आ रहा है और आप बहुत खुश है तो आपकी खुशी बनती है लेकिन यदि आप चाहते हो की आपकी वेबसाइट की स्पीड बरक़रार रहे तो कमेंट को pages में split कर दे बस आपको अपनी वर्डप्रेस साइट में लॉगिन करके Setting > Discussion पर क्लिक करके “Break comments into pages” ऑप्शन को ON करना है।

गूगल पर यदि आप सर्च करते है तो आपको ऐसे बहुत सारे टूल या ऑनलाइन वेबसाइट मिल जायेंगे जो जहाँ पर आपको अपने ब्लॉग का यूआरएल डालने से पूरी डिटेल मिल जाएगी निचे दिए स्क्रीनशॉट को आप देख सकते है। जहाँ पर आपको वेबसाइट की स्पीड 87% और नीचे लैब डेटा भी देखने को मिलता है और उसके नीचे आपको अवसर और निदान भी देखने को मिलेगा। कौन सा इमेज ठीक है किसका साइज बड़ा है सब देखने को मिलेगा।
वेबसाइट ब्लॉग की स्पीड बढ़ाने वाले plugins
मैं आपको कुछ ऐसे प्लगिन्स बताने वाला हूँ जो वेबसाइट या ब्लॉग लोडिंग स्पीड बढ़ाने के लिए ही डेवेलोप किया गया है। निचे मै आपको कुछ प्लगइन का नाम और विवरण दे रहा हूँ आप चाहे तो इन प्लगिन्स का इस्तेमाल करके अपने साइट को इम्प्रूव कर सकते है
यहाँ मैं आपको जो प्लगइन बताऊंगा उन्हें specially website loading speed increase करने के लिए बनाया गया है। इसलिए आप अपनी आवश्यकता के अनुसार इस लिस्ट से प्लगइन चुन सकते है।
W3 Total Cache
यह ब्लॉगर वर्ल्ड का मोस्ट फेमस कैशिंग प्लगिन्स है, यह प्लगिन्स आपकी वेबसाइट की लोडिंग और यूजर एक्सपेरिएंस को बेहतर करता है।
WP Smush
यह प्लगिन्स आपके ब्लॉग पर लोड हुए इमेज को आटोमेटिक कंप्रेस कर देता है बिना क्वालिटी ख़राब किये हुए।
Conclusion
मुझे पूरा उम्मीद है आपने इस पोस्ट को पूरा पढ़ा होगा क्यों की यह पोस्ट आपकी मदद करेगा आपकी वेबसाइट की ट्रैफिक बढ़ाने में, ब्लॉग या वेबसाइट का ट्रैफिक कैसे चेक करे और कैसे बढ़ाये, वेबसाइट की स्पीक लो होने के कारण क्या है सब हमने इस पोस्ट में कवर किया है आप को यदि हमारा यह पोस्ट अच्छा लगा तो प्लीज हमें कमेंट करके जरूर बताये।