हेल्लो दोस्तों क्या आप को भी ब्लॉग्गिंग करनी है और पैसा का समस्या है तो चिंता न करें क्यों की गूगल के फ्री प्लेटफार्म ब्लॉगर पर भी आप फ्री में अपना वेबसाइट बनाके होस्ट कर सकते हैं यदि आप ब्लॉगर पर नए है और आपको टेबल बनाने के कोई दिक्कत आ रही है तो मेरे इस पोस्ट Blogger पर टेबल कैसे बनाए जाते हैं | How to make Responsive Table inside Blog post in Blogger in Hindi को पढ़े जहाँ पर HTML और CSS कोड की मदद से रेस्पॉन्सिव टेबल बना सकते हैं।
इस पोस्ट में आगे बढ़ने से पहले मैं एक नए ब्लॉगर के मन में कुछ प्रश्न आते है उसके बारें में जिक्र कर देता हूँ जैसे की टेबल क्यों बनाये जाते है, रेस्पॉन्सिव टेबल का मतलब क्या होता है और टेबल में अपने मनचाहे मॉडिफिकेशन कैसे करें के बारें में बात कर लेते है। और यदि आप ब्लॉगर में टेबल ऑफ़ कंटेंट कैसे ऐड करें के बारें में जानना है तो लिंक क्लिक करें।
Q1: ब्लॉग पोस्ट में टेबल कैसे add करें | ब्लॉगर में टेबल ऐड करने की विधि
यदि आपका ब्लॉग वर्डप्रेस पर बना हुआ है तो वहां पर टेबल ऐड करना बहुत आसान है क्युकी बिना किसी कोडिंग के केवल प्लगइन्स के जरिये बड़ी आसानी से टेबल ऐड कर सकते है लेकिन यदि आपका वेबसाइट ब्लॉगर पर है तो आपको HTML और CSS कोड को मैन्युअली ऐड करना पड़ता हैं।
Q2: Responsive Table का मतलब क्या होता हैं?
एक रेस्पॉन्सिव टेबल जिसकी हाइट, विड्थ और टेबल का साइज यूजर के स्क्रीन के अनुसार आटोमेटिक चेंज होता रहे ऐसे टेबल को रेस्पॉन्सिव टेबल कहते हैं। उदाहरण में जैसे यदि आपने ब्लॉग पोस्ट में कोई भी टेबल बना रखी है और आपके ब्लॉग पर हर तरह के यूजर अलग अलग डिवाइस जैसेकि लैपटॉप, टेबलेट्स, मोबाइल जैसे डिवाइस पर देखते है जहाँ पर हर एक डिवाइस प्रकार का स्क्रीन साइज (रेसोलुशन) अलग अलग रहता हैं तो आपका वेबसाइट डिवाइस के अनुसार अपने आप कंटेंट का साइज और टेबल का साइज एडजस्ट कर लेता हैं और यह तभी होता है जब आपका वेबसाइट का थीम (CSS कोडिंग) रेस्पॉन्सिव होता है। रेस्पॉन्सिव टेबल से यूजर आपके पोस्ट पर काफी देर रहते है और इन्फॉम्रेशन को पड़ते है जिससे बाउंस रेट भी काम रहता हैं।
- Sundar Pichai कौन है | Sundar Pichai Biography in Hindi
- Netigens meaning | Netigens meaning in Hindi
- 10 Minute Delivery App: Zepto App in Hindi
Q3: टेबल क्या होता है और क्यों बनाये जाते है?
जब की किसी भी डाटा को टेबुलर फॉर्मेट में दिखाना होता है तो टेबल का यूज़ किया जाता है, एक टेबल Row और Column को मिलाकर बनाया जाता हैं, हॉरिजॉन्टल लाइन (यानि की Row) और वर्टीकल लाइन (यानि की Column) को कहा जाता है, टेबल से फर्स्ट रो को टेबल हैडिंग या कॉलम हैडिंग कहा जाता है। आपके डाटा या इनफार्मेशन में जब बहुत सारे केटेगरी या क्लासिफिकेशन होते है तो आप टेबल का यूज़ करके एक ही टेबल में सारा डाटा सॉर्ट में एक ही जगह पर दिखा सकते है।
Blog में टेबल बनाने का CSS और HTML कोड स्टेप बी
जैसे की अब तक समझ ही गए होंगे की टेबल बनाने के लिए केवल HTML ही नहीं बल्कि CSS कोड को भी अपने थीम में पेस्ट करना पड़ता और और यह कोड में निचे पेस्ट कर देता हूँ जिससे आपको आसानी हो और आप भी एक रेस्पॉन्सिव टेबल बना पाएं।
विशेष सूचना: किसी भी प्रकार का परिवर्तन करने से पहले अपने ब्लॉग का बैकअप जरूर ले लें।
CSS Code for Table in Blogger post | ब्लॉगर में टेबल ऐड करने का CSS कोड तरीका
CSS कोड को ब्लॉग पोस्ट में दो ऐड करने का 2 तरीका है। निचे में दोनों तरीके बता रहा हूँ आपको जो भी तरीके से करना है कर सकते हैं
CSS कोड ऐड करने का पहला तरीका:
CSS कोड ऐड करने का यह तरीका मैंने पहले भी अपने पोस्ट ब्लॉगर में टेबल ऑफ़ कंटेंट कैसे ऐड करें में बताया है आप चाहे तो निचे दिए हुए कोड को कॉपी करके पहला तरीका अपना सकते है वैसे दोनों ही तरीके बिलकुल आसान हैं।
Step 1: Login to Blogger Dashboard
सबसे पहले ब्लॉगर के डैशबोर्ड पर जाएं उसके लिए आपको www.blogger.com पर Login करना पड़ता है।
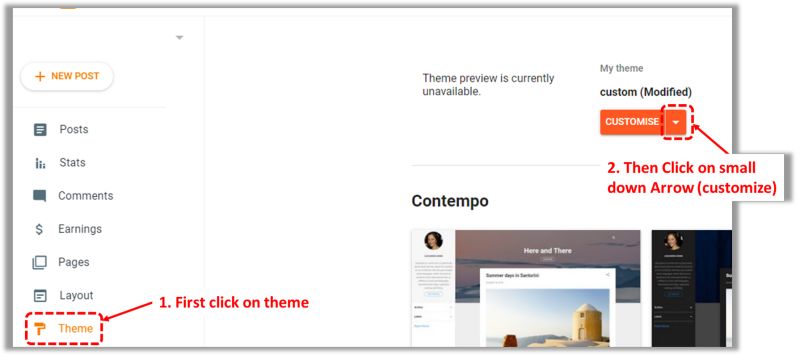
Step 2: Go to Theme Section & click on Small Down Arrow beside Customize Option
डैशबोर्ड पर थीम सेक्शन देखने को मिल जायेगा जहाँ पर आपको स्माल डाउन Arrow जोकि जस्ट कस्टमाइज ऑप्शन के बगल में है उस पर क्लिक करना हैं।
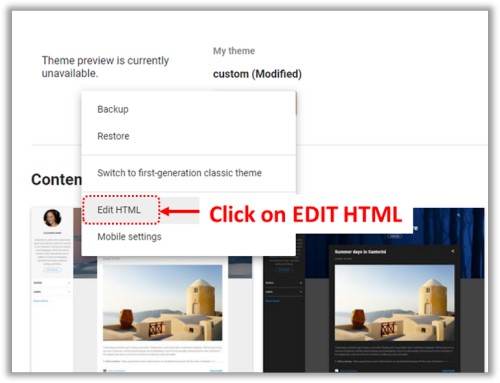
Step 3: Click on Edit HTML Option
Arrow पर क्लिक करने पर ऑप्शन “EDIT HTML” पर क्लिक करना हैं।
Step 5: Search for ]]></b:skin> Code
HTML एडिट करने के बाद आपको ]]></b:template-skin> यदि यह आपके HTML कोड में मौजूद है या फिर </b:template-skin> इसमें से कोई एक कोड को अपने HTML में आपको फाइंड करना है, फाइंड करने के लिए CTRL+F का प्रयोग कर सकते है और उसके बाद जैसे ही फाइंड किया ठीक ]]></b:template-skin> कोड के ऊपर आपको निचे दिया हुआ कोड को पेस्ट कर देना है और टॉप में सेव बटन से HTML को सेव कर देना है।
/* CSS Post Table by www.truetechniques.com*/
.post-body table th, .post-body table td,
.post-body table caption{border:1px solid #2E2E2E;padding:.2em .5em;text-align:left;vertical-align:top;}
.post-body table.tr-caption-container {border:1px solid #2E2E2E;}
.post-body th{font-weight:600;} .post-body table caption{border:none;font-style:Arial;}
.post-body table{} .post-body td,
.post-body th{vertical-align:top;text-align:left;font-size:15px;padding:3px 5px;border:1px solid #010101;}
.post-body th{background:#007874;color:#ffff;}
.post-body table.tr-caption-container td {border:none;padding:8px;}
.post-body table.tr-caption-container, .post-body table.tr-caption-container img,
.post-body img {max-width:100%;height:auto;}
.post-body td.tr-caption {color:#666;font-size:80%;padding:0px 8px 8px !important;} img {max-width:100%;height:auto;border:none;}
table {max-width:100%;width:100%;margin:1.5em auto;}
table.section-columns td.first.columns-cell{border-left:none} table.section-columns{border:none;table-layout:fixed;width:100%;position:relative}
table.columns-2 td.columns-cell{width:50%}
table.columns-3 td.columns-cell{width:33.33%} table.columns-4 td.columns-cell{width:25%}
table.section-columns td.columns-cell{vertical-align:top}
table.tr-caption-container{padding:4px;margin-bottom:.5em} td.tr-caption{font-size:80%} CSS कोड ऐड करने का दूसरा तरीका:
यदि आपने पहला तरीका नहीं अपनाया तो फिर दूसरे तरीके को अपना सकते है जहाँ पर आपको CSS कोड ब्लॉगर में ऐड कैसे करना है बताया है। कुछ कुछ स्टेप पहले स्टेप जैसे ही है केवल लास्ट का स्टेप अलग है तो आपको समझने में परेशानी नहीं होगी।
स्टेप 1: आपको ब्लॉगर में दशबोर्ड पर लॉगिन करना हैं (स्क्रीनशॉट ऊपर के स्टेप 1 में देख सकते है)
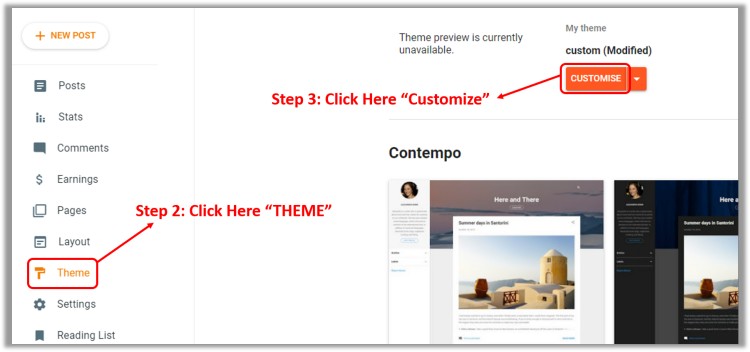
स्टेप 2: डैशबोर्ड पर लॉगिन होने के बाद आपको लेफ्ट में “THEME” ऑप्शन मिलेगा। (स्क्रीनशॉट ऊपर के स्टेप 1 में देख सकते है)
स्टेप 3: थीम पर क्लिक करने के बाद आपको “कस्टमाइज” पर ही क्लिक कर देना है। (इसके पहले वाले तरीके में हम लोग Customize कर क्लिक करके > एडिट HTML पर क्लिक करते थे)

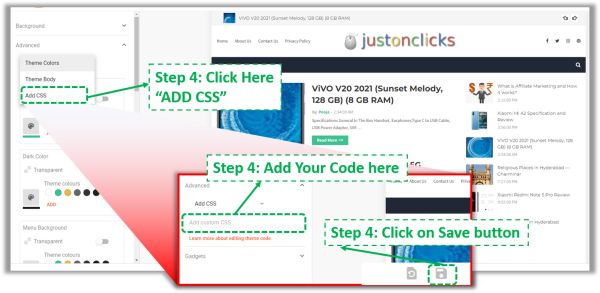
स्टेप 4: कस्टमाइज पर क्लिक करने के बाद एक नया पेज ओपन होता है जहाँ पर “Add CSS” के ऑप्शन पर क्लिक कर देना हैं और क्लिक करने बाद आपके सामने Custom CSS का बॉक्स खुल जायेगाऔर ऊपर दिए हुए CSS कोड को कॉपी करके पेस्ट करके बॉटम राइट में “सेव” का ऑप्शन है वहां से सेव कर देना है जिससे CSS कोड ऐड हो जायेगा।

HTML Code for Table in Blogger post | ब्लॉगर में टेबल ऐड करने का HTML कोड तरीका
HTML में कोड लिखना तो आसान है लेकिन CSS का कोड लिखने में काफी दिक्कत और expertise लगती है इसीलिए आपको निचे HTML कोड को कॉपी करने बाद अपने डाटा के अनुसार Row और Column को चेंज करना पड़ेगा जोकि बहुत ही आसान है।
स्टेप 1: HTML कोड को पेस्ट करने के लिए सबसे पहले अपने ब्लॉगपोस्ट पर जाएं जहाँ पर भी टेबल बनाना है
स्टेप 2: इसके बाद LHS में आपको दो ऑप्शन देखने मिलते है (1. Compose view और 2. HTML View) वहाँ से HTML व्यू पर जाएं और उस जगह पर क्लिक करें जहा पर HTML कोड को पेस्ट करके टेबल बनाना चाहते हैं।
टेबल ऐड करने का ट्रिक्स: यदि आपको HTML व्यू में कहा पर क्लिक करना है, ऐसा करने में परेशानी हो रही है तो सबसे पहले कंपोज़ व्यू में ही एक डमी टेक्स्ट जैसे की अपना नाम [PRADEEP] ही टाइप करले और फिर HTML व्यू में जाये और सर्च करें वर्ड [PRADEEP] फिर इस वर्ड को सेलेक्ट करके अपना html कोड पेस्ट कर दें।
TABLE HTML Code
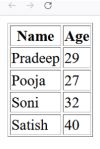
यहाँ ऊपर टेबल के उदाहरण में मैं 2 कॉलम और 4 रो ऐड कर रहा हूँ तो आप ठीक इसी तरह इस कोड में अपने इक्छा अनुसार बदल सकते हैं।
<table border=1>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Pradeep</td>
<td>29</td>
</tr>
<tr>
<td>Pooja</td>
<td>27</td>
</tr>
<tr>
<td>Soni</td>
<td>32</td>
</tr>
<tr>
<td>Satish</td>
<td>40</td>
</tr>
</table>

Conclusion
अब तक इस पोस्ट को पूरा पढ़ने के बाद आपको सभी यूजर को अपने ब्लॉगर के वेबसाइट में टेबल बनाने में कोई प्रॉब्लम तो नहीं आनी चाहिए क्युकी आपने मेरे इस पोस्ट Blogger पर टेबल कैसे बनाए जाते हैं | How to make Responsive Table inside Blog post in Blogger in Hindi को पूरा पढ़ के अपने ब्लॉग में इम्प्लीमेंट कर चुके है।